Feedback widget in Docusaurus
Feedback is essential to improve any product. The documentation page is nothing different apart from other parts of the product. It’s crucial to product growth to collect user feedback. This post will help you add a feedback widget to your docusaurus documentation.

Hi, I created Happy React. Happy React is a multi-purpose feedback widget. Using it you can add widgets to your documentation pages. I took care of performance and ease of using it.
Main features:
- Free (soon open-source)
- Headless styling
- Lightweight & Blazing fast widget
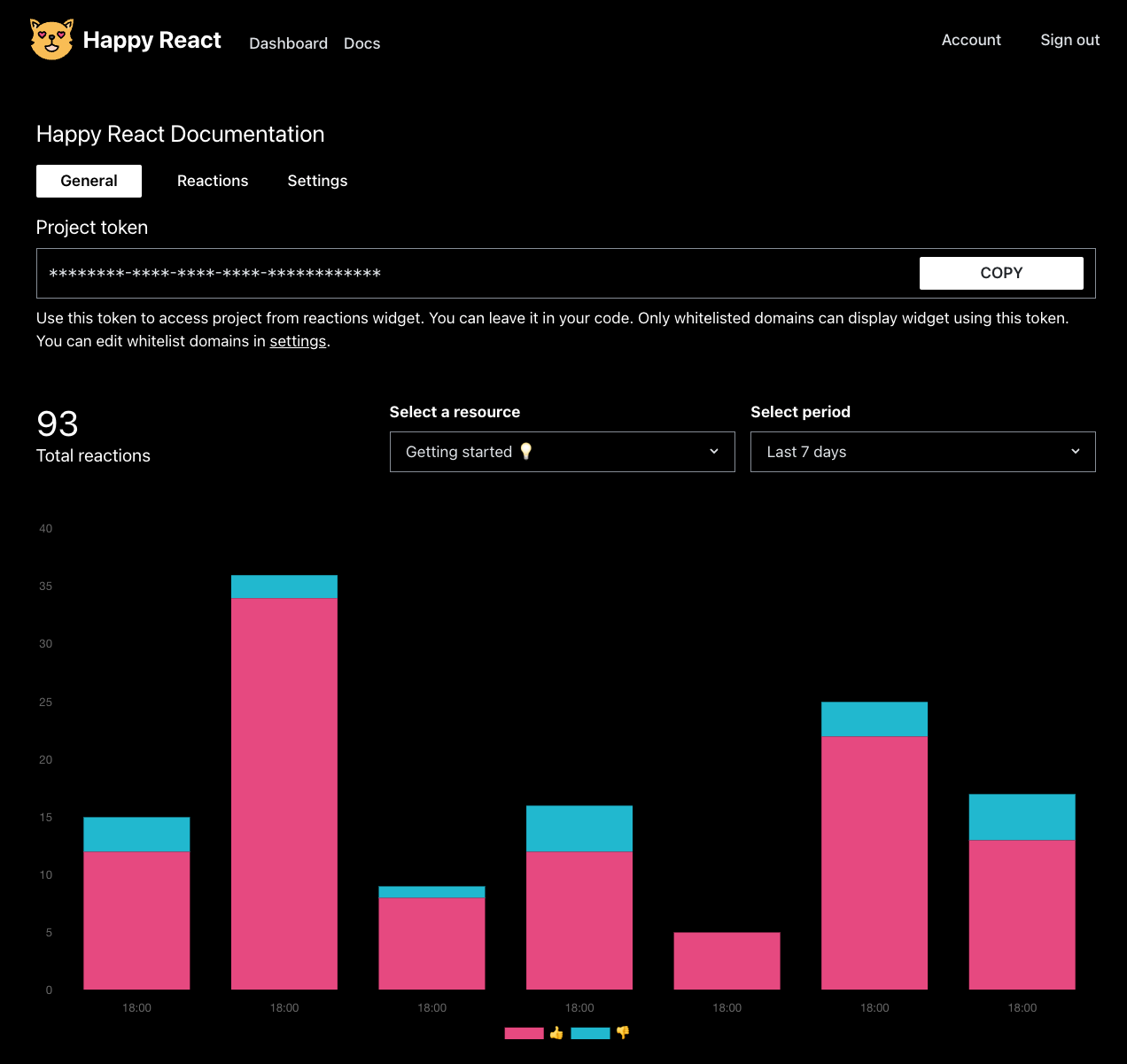
- Analytics

Let’s start
First, we need to eject DocItemFooter using Swizzle. Run the swizzle command:
npm run swizzleThen, choose @docusaurus/theme-classic and from a dropdown list pick DocItemFooter.
After this operation, we should have DocItemFooter in src/theme directory. From now on, Docusaurus will be importing this component instead original one.
Next, we need to create our Feedbackcomponent and attach it in DocItemFooter.
// src/components/Feedback/index.js
import React from 'react';
export default function Feedback({ resource }) {
return (
<div>
Our feedback component for page {resource}
</div>
);
}Then we need to use this component:
import React from 'react';
[...]
import Feedback from '../../components/Feedback';
export default function DocItemFooter(props) {
[...]
const {
editUrl,
lastUpdatedAt,
formattedLastUpdatedAt,
lastUpdatedBy,
tags,
unversionedId, // You need to get current page id
} = metadata;
[...]
return (
<>
<Feedback resource={unversionedId} />
<footer
className={clsx(ThemeClassNames.docs.docFooter, 'docusaurus-mt-lg')}
>
{canDisplayTagsRow && <TagsRow tags={tags} />}
{canDisplayEditMetaRow && (
<EditMetaRow
editUrl={editUrl}
lastUpdatedAt={lastUpdatedAt}
lastUpdatedBy={lastUpdatedBy}
formattedLastUpdatedAt={formattedLastUpdatedAt}
/>
)}
</footer>
</>
);
}After that, we should get our feedback component below the content on every documentation page.
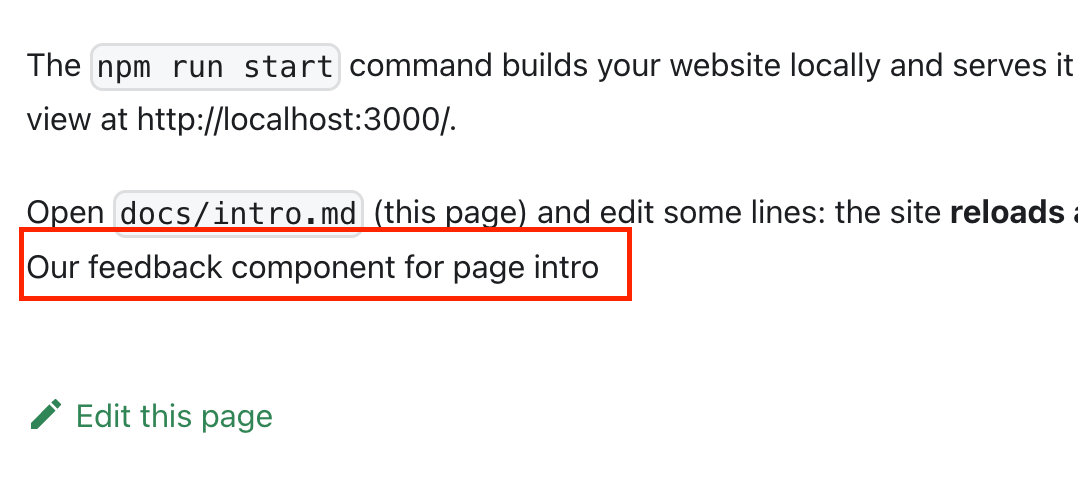
 The effect after properly adding the Feedback component
The effect after properly adding the Feedback component
We are all set! We can use this component to set up your feedback widget. Here is a StackBlitz where you can see all code.
In the next part of this post, I will show you how to set up Happy React to collect feedback. Although, if you don’t want to use it you can check the React Native docs feedback component for reference.
What’s next?
Check Happy React docusaurus integration for a blazing fast and robust feedback widget integration with analytics.